
TypeScript入门——1.TypeScript简介
TypeScript简介

TypeScript是一个由微软开发,基于 JavaScript 的拓展语言。其与JS的区别及特性:
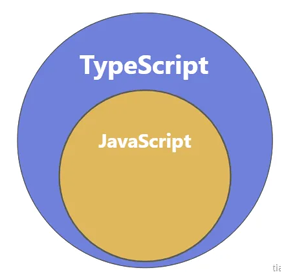
- TS包含了JS所有内容,如上图,TS是JS的超集
- TS增加了一些现代开发特性,如:静态类型检查、接口、泛型等,更适合大型项目的开发
- TS最终需要编译为JS
为什么需要TS
今非昔比的JS
JS原本定位就是一个脚本语言,处理的都是简单的逻辑,但随着时代的发展,JS已经通过node等实现全栈编程了。
但JS的整体逻辑还是偏向脚本语言的简单,因此代码量将会变得很大,TS的出现可以很好的解决这些问题。
JS中的困扰
- 😔不清楚的数据类型
let welcome = 'hello'
welcome() // 此行报错: TypeError: welcom is not a function
- 😔有漏洞的逻辑
const str = Date.now() % 2 ? '奇数' : '偶数'
if (str !== '奇数') {
alert('hello')
} else if (str === '偶数') {
alert('world')
} // undefined
- 😔访问不存在的属性
const obj = { width: 10, height: 15 };
const area = obj.width * obj.heighth;
- 😔低级的拼写错误
const message = 'hello, world';
message.toUperCase()
静态类型检查
在代码运行前进行检查,这种检查称为『静态类型检查』,TS的核心就是静态类型检查,它可以将运行时的错误前置。
编译TS
命令行编译
- 使用TS,首先需要使用npm安装:
npm i typescript -g
- 编写ts代码,如下:
const person = {
name: '李四',
age: 18
}
console.log(`我叫${person.name}, 我今年${person.age}岁了`)
- 编译代码指令如下:
tsc demo.ts
- 会生成一个
demo.js

自动化编译
- 创建 TS 编译控制文件
tsc --init
- 监视目录
.ts文件变化
tsc --watch 或 tsc --w
演示:
- 小优化,当编译出错时,不生成
.js文件
tsc --noEmitOnError --watch
tips:也可以直接修改tsconfig.json中的 noEmitOnError
- 感谢你赐予我前进的力量
赞赏者名单
因为你们的支持让我意识到写文章的价值🙏
本文是原创文章,采用 CC BY-NC-ND 4.0 协议,完整转载请注明来自 zxb
评论
隐私政策
你无需删除空行,直接评论以获取最佳展示效果







-ienecves.png)
-yqcolaqh.png)

